Web-Inhalt
Das Web-Inhalt Vizual bietet zwei unterschiedliche Modi. Den URL und den Code Modus. Mit dem URL Modus können beliebige Webseiten in einem iFrame angezeigt werden. Ausnahmen stellen Webseiten dar, deren Webserver das Einbetten nicht erlaubt. In diesem Artikel wird der Code Modus beschrieben. Mit dem Code Modus können komplexe JavaScript Widgets eingebunden oder komplett eigene Vizuals programmiert werden.
Der Code Editor
Mit dem Web-Content Vizual kann ein HVAC Automation Projekt um eine individuelle Benutzeroberflächenkomponente erweitert werden. Das Steuerelement wird über Webtechnologie mit dem Code-Editor entwickelt, der aus vier Komponenten besteht:
- HTML: Definiert den Inhalt des Steuerelements
- CSS: Enthält das Styling
- JavaScript: Individueller JavaScript-Code des Steuerelements
- Interface: Interface für den Datenaustausch mit dem Cloud Projekt
Struktur
Die Struktur der Web-Inhaltskontrolle ist fest vorgegeben. Es sind keine HTML-Tags wie html, head oder body erforderlich. Das Ergebnis ist ein HTML-Dokument mit der folgenden Struktur:
<!DOCTYPE html>
<html>
<head>
<style>[CSS Content]</style>
<head>
<body>
[HTML Content]
<script>[JavaScript Content]</script>
</body>
</html>
Laden von externem Inhalt
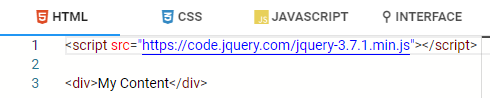
Neben dem Hinzufügen von HTML-Tags und -Inhalten können über den HTML-Editor auch beliebige externe Ressourcen geladen werden. Dies können JavaScript-Bibliotheken wie jQuery oder komplexe HTML-Inhalte wie Google Maps oder Wetter-Widgets sein.

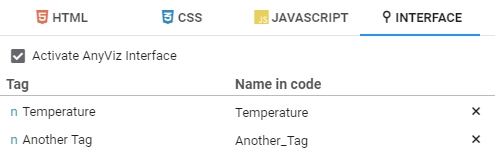
Programmierschnittstelle
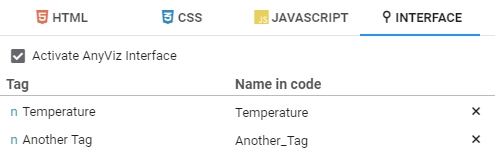
Über die HVAC Automation Schnittstelle können Daten zwischen dem Web Control und dem HVAC Automation Projekt ausgetauscht werden. Die Schnittstelle muss zunächst aktiviert werden. Sie können dann Datenpunkte per Drag & Drop in den Dialog ziehen.

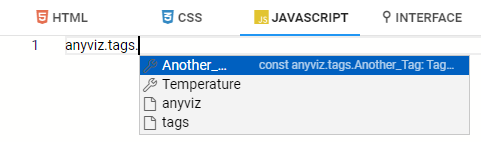
Alle Funktionen der Schnittstelle liegen im Namespace anyviz und können über JavaScript genutzt werden. Werfen Sie einen Blick auf das Anwendungsbeispiel.

Jeder Datenpunkt ist vom Typ TagExchange und hat folgende Eigenschaften:
interface TagExchange<T> {
/**Returns the name of the tag*/
readonly displayName: string;
/**Returns the unit of the tag*/
readonly unit: string;
/**Registers for tag updates. The action is triggered every time the value of the tag changes.
* @param action: The callback if the tag value changes*/
onChange(action: (value: T) => void): void;
/**Writes a value to the tag
* @param value: The new tag value*/
write(value: T): void;
/** Requests the compressed historical data of the tag
* @param start: Start time
* @param end: End time
* @param mode: Compression mode
* @param interval: Compression interval
* @param action: Callback with the requested historical values*/
getHistoryCompressed(start: Date, end: Date, mode: number, interval: number, action: (data: TagHistoryResult) => void): void;
}
interface TagHistoryResult {
Values: TagHistoryValue[];
}
interface TagHistoryValue {
ValueTime: Date;
Value: number;
}
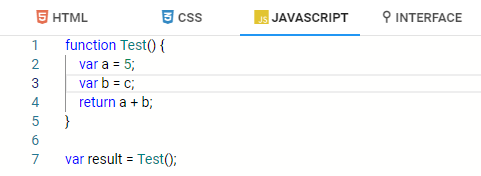
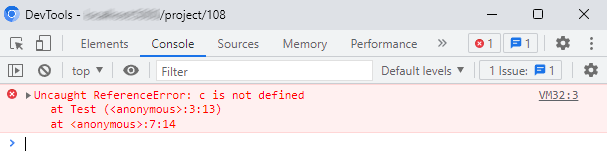
Debugging
Zur Fehlersuche kann die Konsolenausgabe der Entwicklerwerkzeuge des Web-Browsers verwendet werden. Im folgenden Beispiel ist das Symbol "c" nicht definiert. Einen Hinweis hierauf gibt die Konsolenausgabe des Browsers:


Hinweis: Da die Ausgabe ständig aktualisiert wird, kommt es bereits während der Eingabe zu Fehlerausgaben in der Konsole. Diese können ignoriert werden. Es kann sinnvoll sein, die Konsole zu leeren und dann nach dem Fehler zu suchen.
Anwendungsbeispiel
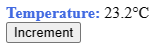
Das folgende Anwendungsbeispiel zeigt den Namen und den Wert eines Datenpunktes. Außerdem wird der Wert des Datenpunkts über eine Schaltfläche erhöht.
HTML
<div>
<span id="varName"></span>
<span id="varVal"></span>
</div>
<button onclick="increment()">Increment</button>
CSS
#varName {
color: royalblue;
font-weight: bold;
}
button {
cursor: pointer;
}
JavaScript
/**@type {number}*/
var currentVal = null;
var nameEl = document.getElementById('varName');
nameEl.innerHTML = anyviz.tags.Temperature.displayName + ':';
anyviz.tags.Temperature.onChange(function(val) {
currentVal = val;
var unit = anyviz.tags.Temperature.unit;
document.getElementById('varVal').innerHTML = val + unit;
});
function increment() {
if (currentVal == null)
return;
anyviz.tags.Temperature.write(currentVal + 1);
}
Interface

Ergebnis